Olá blogueiros e fãs de scrapbooking, hoje vou ensinar vocês a criar um texto com efeito 3D. Existem, hoje, programas onde é muito mais fácil criar textos assim do que nesse tutorial, como o Adobe Illustrator, Xara 3D, etc., porém não são todos que tem esses programas.
O tutorial a seguir é fácil, mas demanda paciência e empenho. Vou tentar usar atalhos do teclado pra facilitar o uso e também por servir para todas as versões do PS, e, caso não haja atalho para a função, escrevo a tradução.
Vamos lá.
Crie um documento, qualquer tamanho (usei 1024x768 px), use o atalho Ctrl+N.

Escolha a cor de fundo de sua preferência. Use a ferramenta texto (atalho “T”) com as configurações como na imagem abaixo, mas fica a seu critério.

Escreva o que quiser, mas cada letra deve ter uma cor diferente e estar em uma camada sozinha, como na imagem.

O meu ficou assim

Selecione uma das letras, aperte Ctrl+T, entrará no modo “Transformação Livre”. Ao colocar o ponteiro do mouse um pouco afastado do nó da imagem, o cursor muda e fica em forma de arco. Clicando e arrastando você gira a letra. A imagem abaixo mostra, aproximadamente, onde você deve colocar o ponteiro do mouse.

Faça isso em todas as letras, deixando mais ou menos assim.

Selecione todas as letras na paleta Layers (Camadas) – faça isso usando a tecla Shift e clicando nas camadas das letras – e depois vá em no menu Layer>Rasterize>Layers (Camadas>Rasterizar>Camadas).

Selecione a ferramenta Mover (V), e clique na primeira letra. Agora que vem a parte “chatinha” (mas é legal vai....). Segure a tecla Alt vá pressionando as setas do teclado. No meu eu pressionei (segurando o Alt) duas vezes para baixo e uma para direita, seguindo essa ordem até ver que tem um resultado como esse.

Na paleta camada, aparecerá várias camadas com o nome copy (cópia) e um número logo em seguida, assim.

É bom lembrar a quantidade para fazer igual em todas as letras. Mas faça uma de cada vez pra não complicar.
Selecione todas as camadas que tenha o formato: letra copy e o número, usando o Shift ou o Ctrl, e depois que estiverem todas selecionadas, pressione Ctrl+E. Mova a camada “copy” para baixo da letra original pressionando Ctrl+[.
Se fizer tudo certinho, ficará como na imagem abaixo, caso fique diferente, refaça e veja onde errou.

Faça isso com todas as letras. A imagem abaixo mostra como ficará.

Selecione uma das camadas “copy” e pressione Ctrl+U, abrirá como na imagem abaixo, configure conforme o destaque em vermelho e clique em OK.

Faça isso em todas as camadas “copy”.

Duplo clique nas camadas “copy” (uma a cada vez, claro), e aparecerá uma tela semelhante a imagem abaixo. Configure conforme o destaque em vermelho e clique em OK.

Veja como ficou.

Selecione todas as camadas referentes ao texto e pressione Ctrl+E. Ficará assim.

Agora vamos ao efeitos, só pra deixar mais bonito. Selecione a ferramenta Custom Shape (U) (Forma personalizada) e siga os passos como na imagem.

Desenhe a forma, deixe-a como na imagem abaixo, lembrando que ela tem que ficar entre a camada do texto e do fundo. Se ficar acima do texto use o atalho Ctrl+[. Altere a opacidade para 50%. Veja o destaque.

Para alterar a opacidade da camada, ative a ferramenta Mover (V) e pressione os números de 0 a 9, no nosso caso, 50.
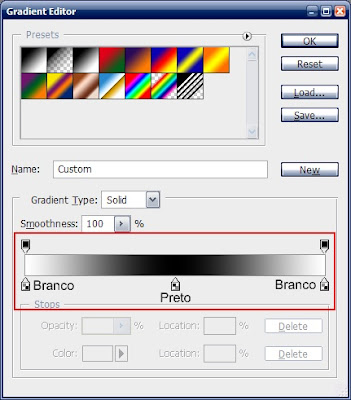
Selecione a ferramenta Gradiente (G), nas propriedades da ferramenta, selecione gradiente radial e depois clique dentro do gradiente para abrir o editor.

No editor, temos alguns estilos de gradiente e abaixo temos uma prévia de como ficará. Os pontos de cima ajustam a transparência e os de baixo a cor. Clique no primeiro ponto de cima e ajuste a opacidade para 0, e o último para 100.
Nas cores, o primeiro ponto deixe branco e o último preto e clique em OK.

Selecione a camada Shape, ou Forma, e clique no botão indicado na imagem.

Com isso adicionamos uma máscara para a camada.

Usando a ferramenta gradiente, trace uma reta do centro até um pouco fora do espaço de trabalho, como indicado na imagem.

Veja como fica.

Selecione a ferramenta Linha (U), configure para o tamanho (peso/weight) para 3 ou 2 px.

Faça linhas nas letras, simulando pingos. Para fazer linhas perfeitas, clique onde quer começar, segure a tecla Shift e arraste o mouse para baixo. Para mudar as cores, lembrando que nada deve estar selecionado e antes de traçar a linha, segure a tecla Alt e o cursor muda para um conta-gotas, ai é só clicar na cor desejada.

Faça isso em todas as letras. As camadas das linhas devem ficar acima da camada do texto.

Crie uma nova camada (Ctrl+Shift+N), selecione a ferramenta Pincel (B) usando o tamanho 2 ou 3 px, com a dureza em 100%.
Dica: para aumentar o tamanho de alguma ferramenta de pintar use a tecla ] e para diminuir [. Para diminuir a dureza do pincel use o atalho Shift + [, e para aumentar Shift + ].

Vá moldando os pingos, criando um efeito de tinta fresca e escorrendo. Você pode usar a tecla Alt e mudar a cor com o conta-gotas. Até ficar assim.

Selecione todas as camadas das linhas (shapes/forma), a dos pingos e junte-as usando o atalho Ctrl+E.
Aplique o mesmo efeito de sombra que aplicamos nas letras no começo do tutorial. Duplo clique em cima da camada dos pingos e configure conforme a imagem.

Se ficar com sombras em cima da letra, use a ferramenta Pincel (B) para corrigir. Depois junte as camadas do texto e dos pingos (Ctrl+E). O resultado você vê abaixo.

Crie uma nova camada (Ctrl+Shift+N), e usando a ferramenta Pincel (B), faça bolas de tamanhos diferentes. Repare que na imagem a camada já está atrás do texto (Ctrl+[ ), e escondi a camada do Texto clicando no botão Visibilidade da Camada, como no destaque em vermelho.

Mude a opacidade da camada para 50%.

Vá em Filter>Blur>Gaussian Blur (Filtro>Desfoque>Desfoque Gaussiano), abrirá a janela de configuração do filtro. Configure o Radius (Raio) para 3 px e clique em OK.

Após isso temos o resultado final.

Ufa!!! Terminamos!!!
Não deixe de comentar, principalmente se for uma dúvida ou sugestão.
Até a próxima.
 .
.

































































































































.jpg)






















